MERRY CHRISTMAS · 30% OFF ALL COURSES
use code xmas on checkout
302
touchdesigner
SOP on gpu - Create Geometry shaders
about the course
Geometry shaders are the secret weapon of the real-time 3D You can generate a huge amount of geometry directly on the GPU at runtime, which greatly enhances the complexity & performance of your scenes. However, its documentation is lacking.
This course not only explains how to use it, but also gives an author's methodology for writing a custom framework to optimize time geometry programming.
Course target
If you want to increase the level of your understanding of what is possible in the geometric context in TouchDesigner, missing your favorite nodes from other 3D Programs etc, you have a choice to get this course and solve these tasks.
All participants will get a full understanding of how the SOPs are working from the inside and will own a library of tools for modeling operations as well as a good understanding of Python scripting.
Time proven approach ...
We believe that our course's approach to teaching TouchDesigner is unique and effective in that we provide our students with a hands-on learning experience that allows them to experiment and create freely..
Our course material is structured in a way that is easy to understand.
TouchDesigner 302
Course is based on long and intensive experience of trying to improve complexity and quality of realtime Graphics created in TouchDesigner. Its oriented on intermediate TD users with understanding of the SOP concept and basics of the GLSL coding.
Who is the course for?
for the Artists who want to deeply understand Geometrical pipeline of TouchDesigner.
Duration
4 weeks
Your skill level
Intermediate, Advanced
Software
TouchDesigner
Video Duration
6 Hours
Format
Self-study
Who needs this
Motion Designers Media Artists 3D Artists VR / XR Producers NFT Artists Interactive Developers Musicians VJs Designers
course format & materials
The course is completely prerecorded and includes 6 Hours of video lessons
TouchDesigner projects available to download
For communication, we have a chat with and other participants.
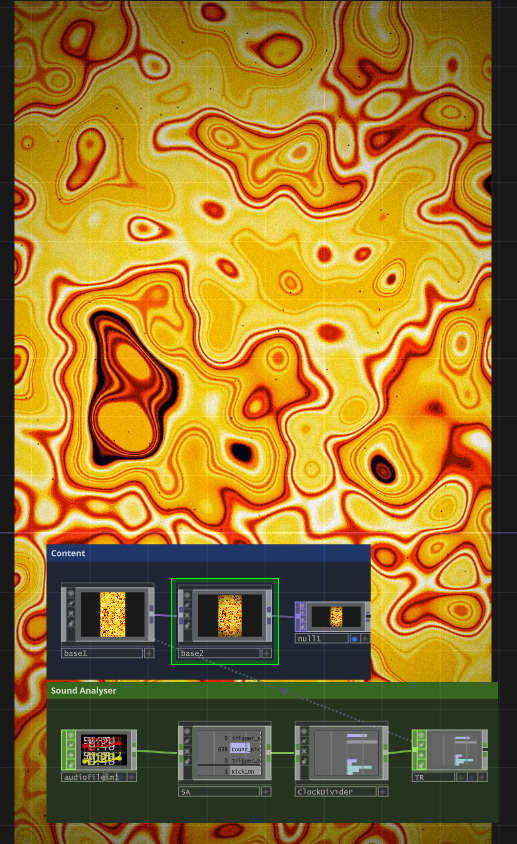
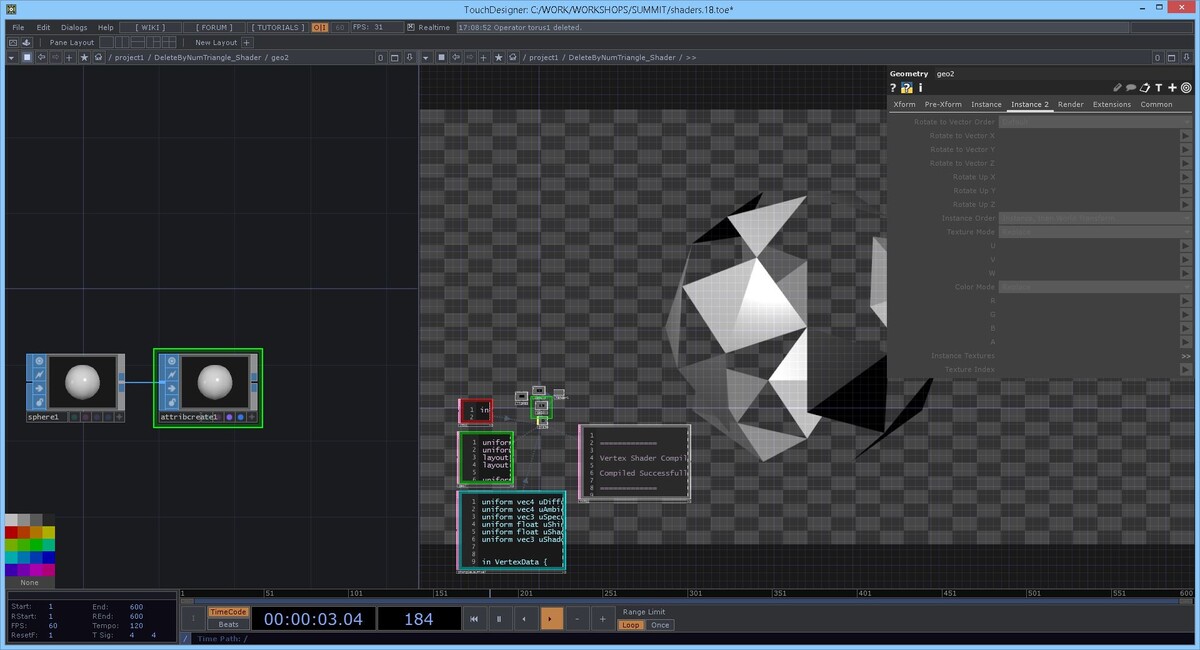
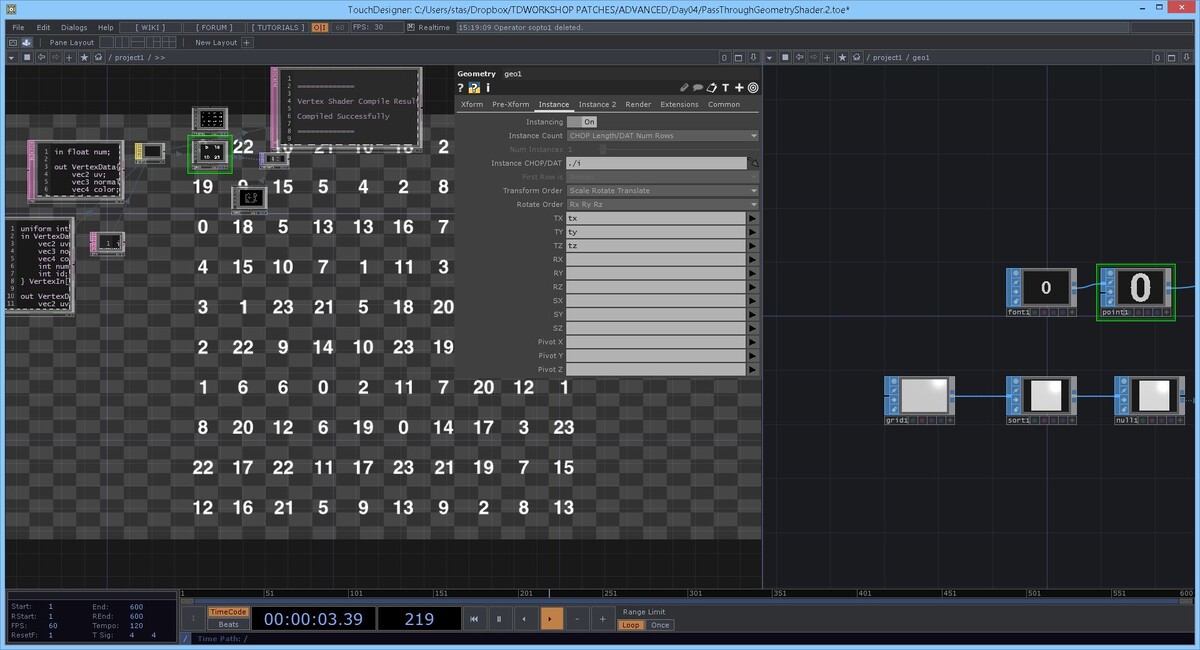
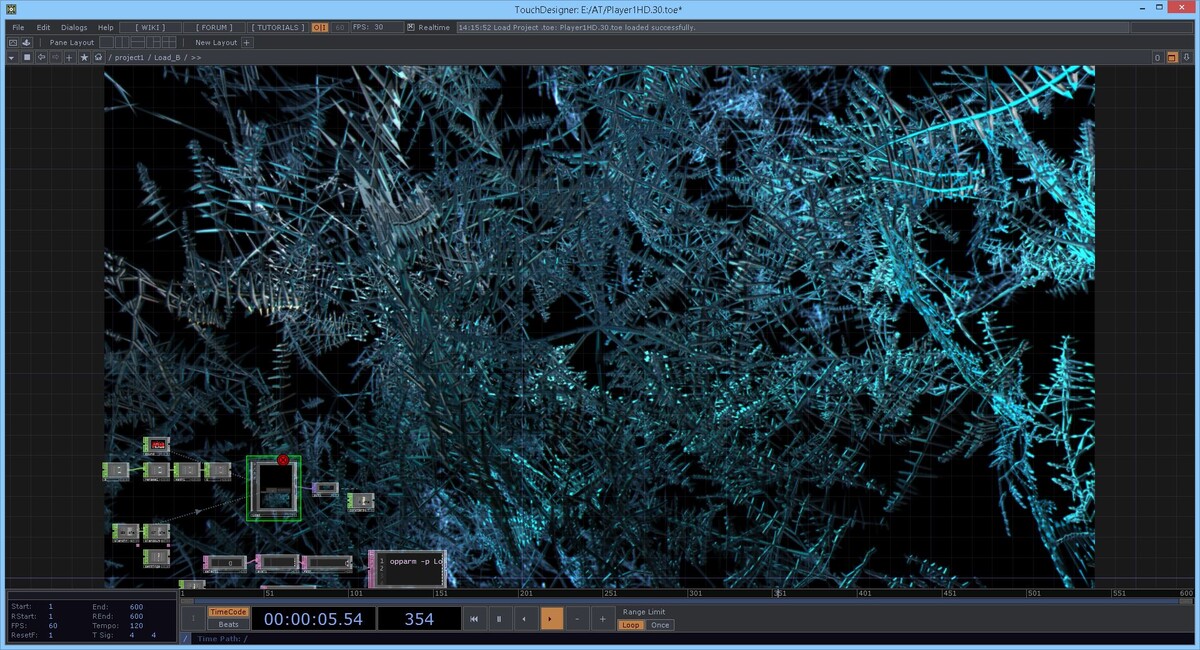
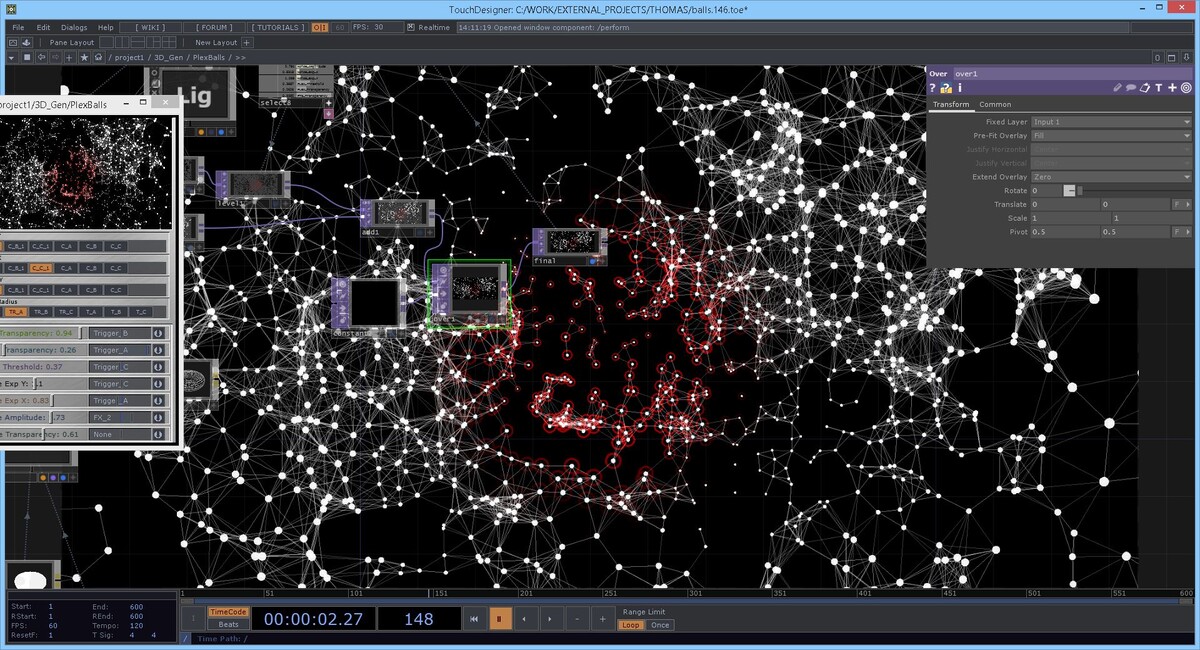
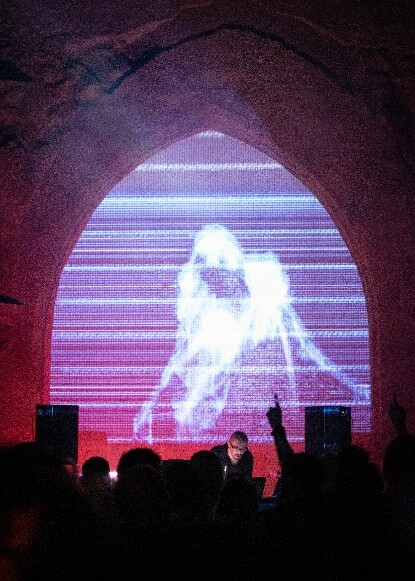
Gallery









syllabus
Detailed course program
outcomes from the course
Deep understanding of Script SOP programming Workflow
You will be able to program custom nodes
You will understand how to install custom modules
You will be able to create Delaunay Triangulation and OpenCV algorithms
Team
We are a team of professionals ready to help you throughout the journey. Besides an ample technical expertise, each of us has an individual style and a unique vision to share with you.




STANISLAV GLAZOV
MEDIA ARTIST, EDUCATOR, COURSE AUTHOR
3D AND AUDIOVISUAL ARTIST WITH OVER 22 YEARS OF EXPERIENCE IN COMPUTER GRAPHICS AND 20 YEARS OF TEACHING EXPERIENCE
For more than 20 years, he has worked in light and visual art, seeking innovative opportunities where art and technology intersect. His installations and AV performances explore themes such as inner and social freedom, consciousness, identity, and loneliness in the modern world, using high-tech techniques.
Driven by his desire to create unforgettable experiences that inspire, he takes an individualized approach to each work, creating unique algorithms and synchronizing sound with visuals and digital shapes. He is also known for producing music with modular synthesizers and analog devices, influenced by industrial music, which combines noise, disharmony, and shamanism to take listeners on an intense emotional journey.
In 2013, he created his own generative design studio Licht.Pfad.
Creation of AV Performances in partnership with Dasha Rush, Robert Lippok
Performances at all the iconic festivals of the planet: Berlin Atonal, Mutek Montreal, Ars Electronica Linz, Unsound Festival in Krakow, Raster-Noton night in Berghain, Barbican London, Resonance Festival in Tokyo, Mira Festival Barcelona, L.E.V. Festival, Light Festival Lyon
Since 2016 - working on theater projects with Maxim Didenko, including the creation of media servers for various performances
340€
Got any questions left? We are happy to help! } } } } } } } } }
hou2touch 2025 (c)
go up ^ License Agreement go up ^ License Agreement RU Privacy Policy



