MERRY CHRISTMAS · 30% OFF ALL COURSES
use code xmas on checkout
301
touchdesigner
2D GLSL - Procedural Graphics & Postprocessing
about the course
Intensive introductory Course with extremely fast diving into concept of TouchDesigner and oriented for practical results.
It's oriented to beginner and intermediate Media Artists interested in generative art, VJing, AudioVisual performances, and interactive technologies.
Course target
This short and practical course can be a good introduction in the world of GLSL programming.
You will learn various topics related to 2D GLSL, including:
Generative 2D patterns & Noises
Distant fields based on 3D point positions
Color correction and Postprocessing effects
Porting Shadertoy Shaders
Time proven approach ...
We believe that our course's approach to teaching TouchDesigner is unique and effective in that we provide our students with a hands-on learning experience that allows them to experiment and create freely..
Our course material is structured in a way that is easy to understand.
TouchDesigner 301
GLSL or OpenGL Shading Language (GLSL), is a high-level shading language with a syntax based on the C programming language. Besides its use for creating 3D objects, it can be also used for generating textures and post-processing of video stream data.
In this course, we gather a lot of practical examples of creating generative graphics and effects. The course is adapted to TouchDesigner environment, but all the techniques and tips, included in the course program, can be used in other environments with minor changes.
Who is the course for?
The course is designed for students of different levels, as well as for the media artists, VJ’s and musicians, who want to expand their visual performance show.
Duration
4 weeks
Your skill level
Intermediate, Advanced
Software
TouchDesigner
Video Duration
7 Hours
Format
Self-Study
Who needs this
Motion Designers Media Artists 3D Artists VR / XR Producers NFT Artists Interactive Developers Musicians VJs
course format & materials
The course is completely prerecorded and includes 7 hours of video recordings
TouchDesigner projects available to download
For communication, we have a chat with and other participants.
Each lesson contains several videos, detailing the theme.
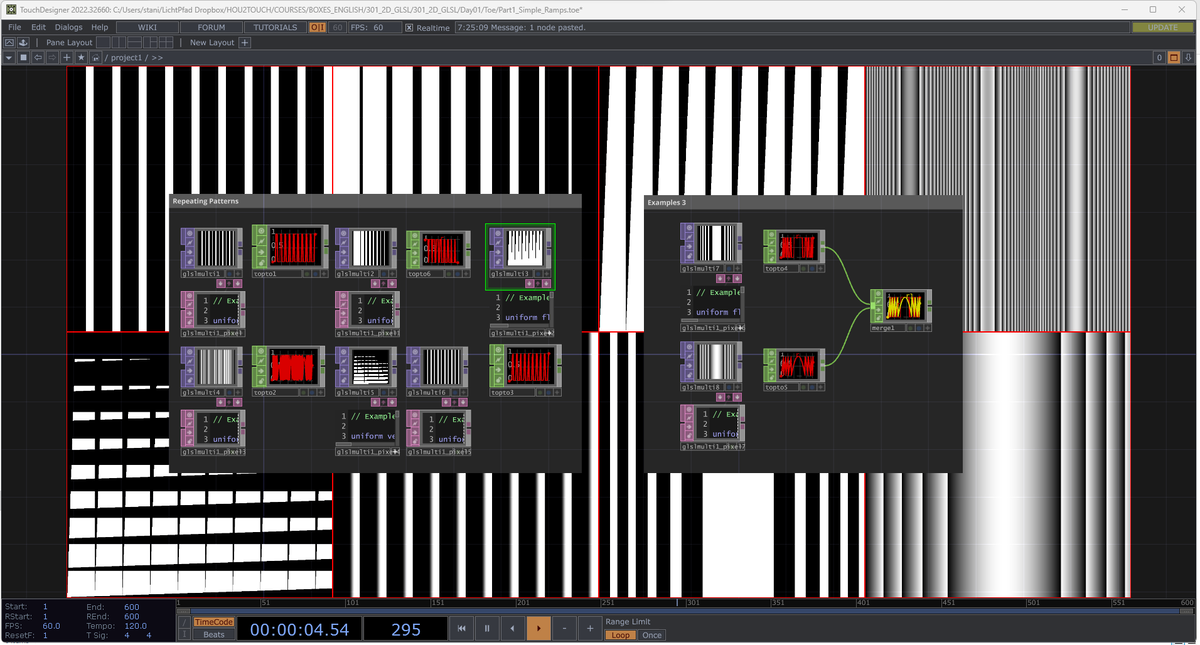
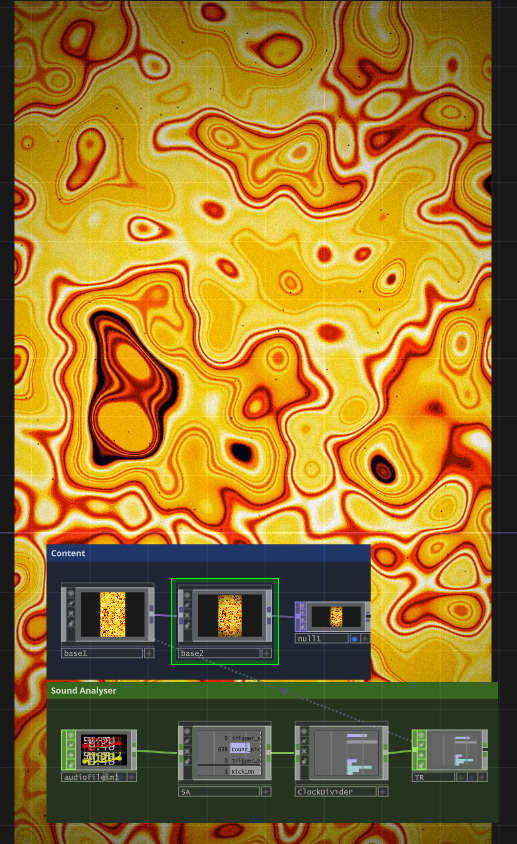
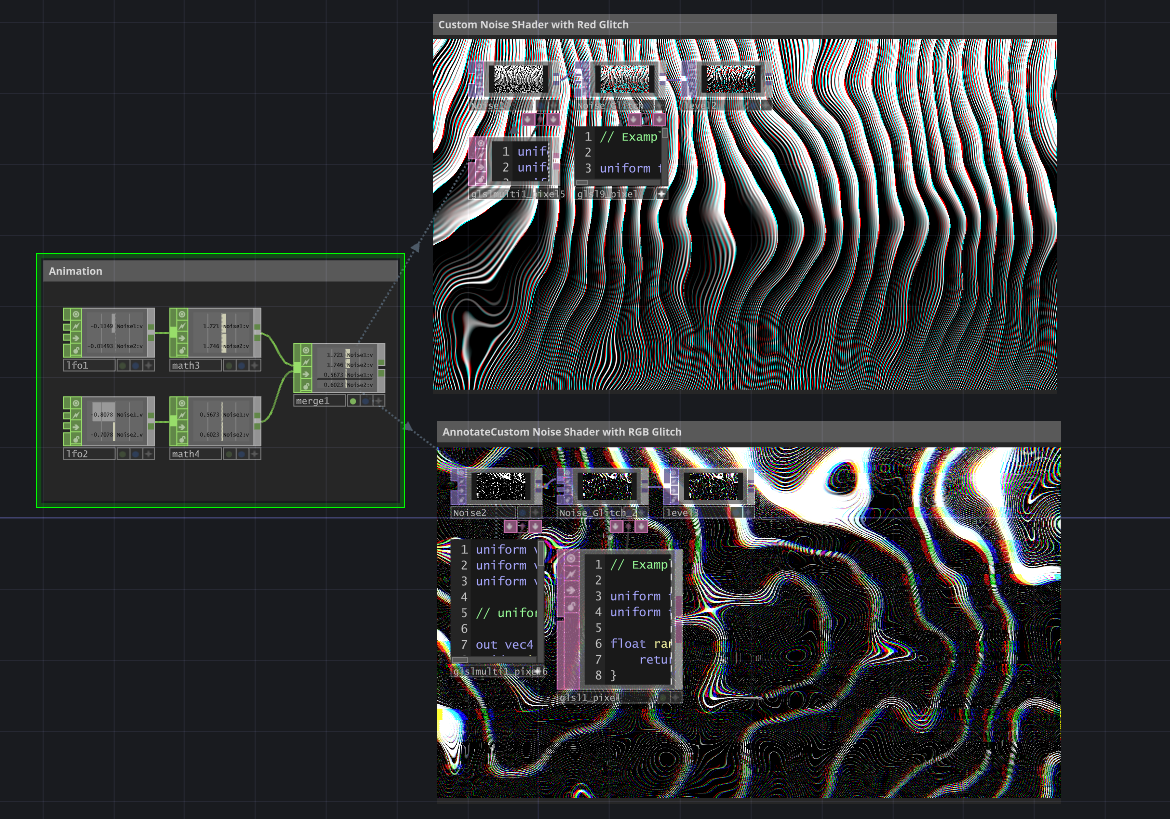
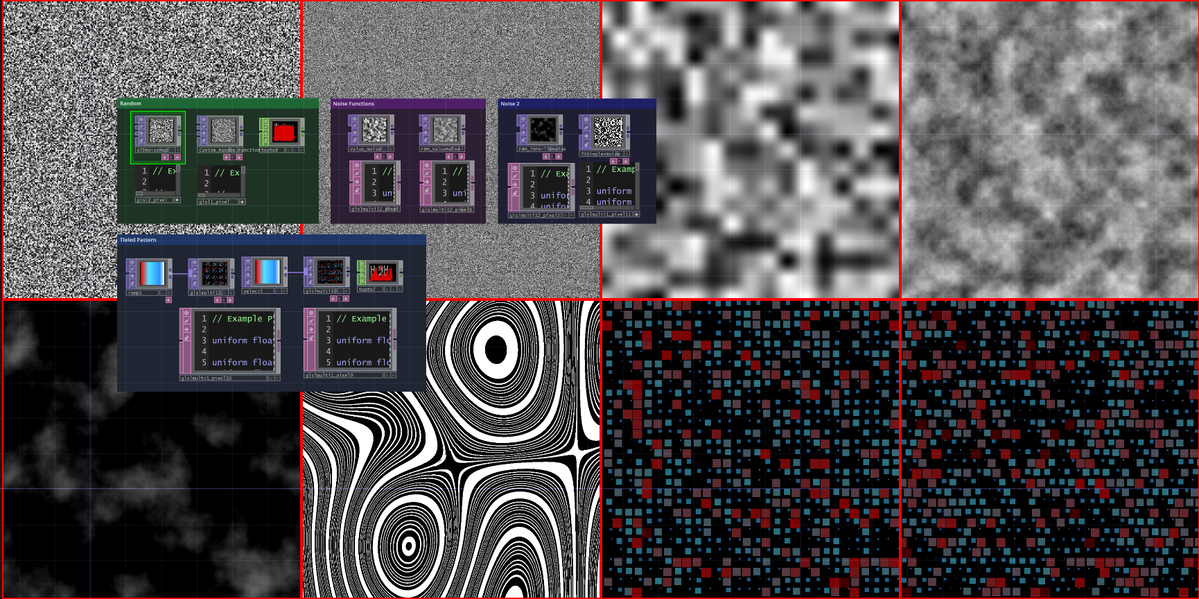
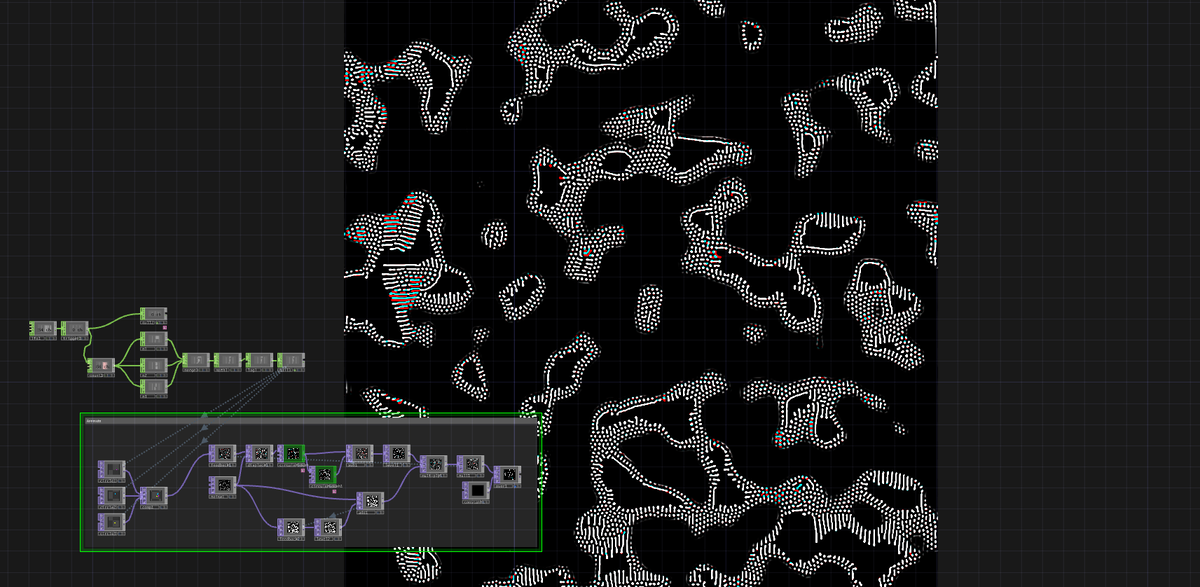
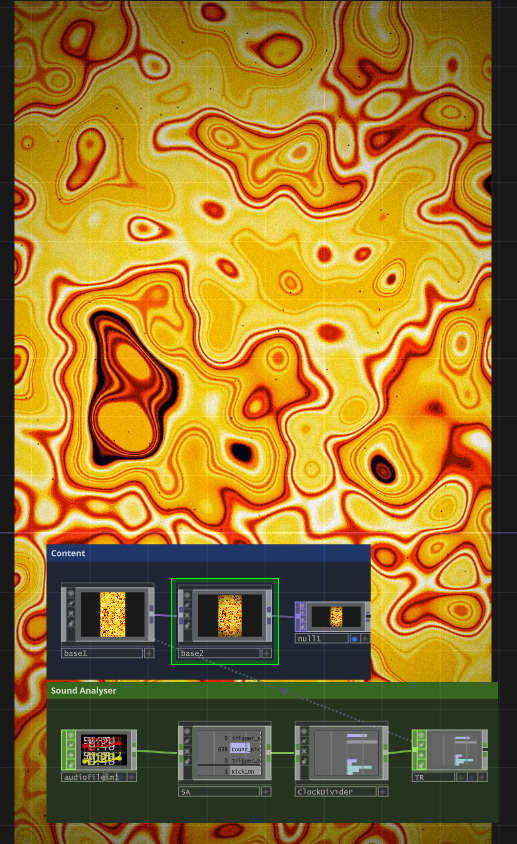
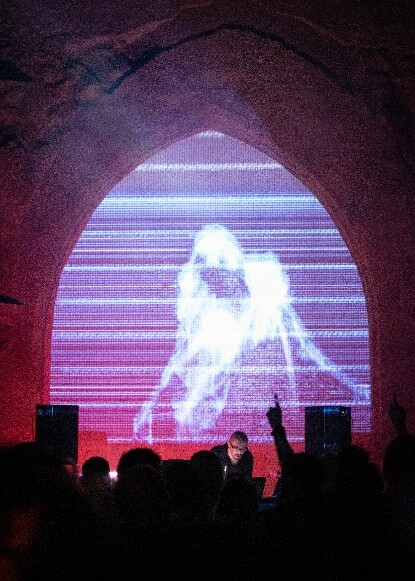
Gallery














syllabus
Detailed course program
outcomes from the course
Gain an understanding of the TouchDesigner's GLSL implementatiuon in GLSL Top
Learn how to create generative 2D Patterns and FX
Understand color correction and postprocessing techniques. using GLSL
Expand your visual performance show as a media artist, VJ, or musician.
Create engaging and visually stunning 2D graphics and effects using GLSL
Team
We are a team of professionals ready to help you throughout the journey. Besides an ample technical expertise, each of us has an individual style and a unique vision to share with you.




Instructor for TouchDesigner integration
STANISLAV GLAZOV
MEDIA ARTIST, EDUCATOR, COURSE AUTHOR
3D AND AUDIOVISUAL ARTIST WITH OVER 22 YEARS OF EXPERIENCE IN COMPUTER GRAPHICS AND 20 YEARS OF TEACHING EXPERIENCE
For more than 20 years, he has worked in light and visual art, seeking innovative opportunities where art and technology intersect. His installations and AV performances explore themes such as inner and social freedom, consciousness, identity, and loneliness in the modern world, using high-tech techniques.
Driven by his desire to create unforgettable experiences that inspire, he takes an individualized approach to each work, creating unique algorithms and synchronizing sound with visuals and digital shapes. He is also known for producing music with modular synthesizers and analog devices, influenced by industrial music, which combines noise, disharmony, and shamanism to take listeners on an intense emotional journey.
In 2013, he created his own generative design studio Licht.Pfad.
Creation of AV Performances in partnership with Dasha Rush, Robert Lippok
Performances at all the iconic festivals of the planet: Berlin Atonal, Mutek Montreal, Ars Electronica Linz, Unsound Festival in Krakow, Raster-Noton night in Berghain, Barbican London, Resonance Festival in Tokyo, Mira Festival Barcelona, L.E.V. Festival, Light Festival Lyon
Since 2016 - working on theater projects with Maxim Didenko, including the creation of media servers for various performances
340€
Got any questions left? We are happy to help! } } } } } } } } }
hou2touch 2025 (c)
go up ^ License Agreement go up ^ License Agreement RU Privacy Policy



